
讓你的 LINE 官方帳號和 ChatGPT 一樣聰明,只要10分鐘?
LINE 官方帳號雖然可用條件式的方式來設定自動對


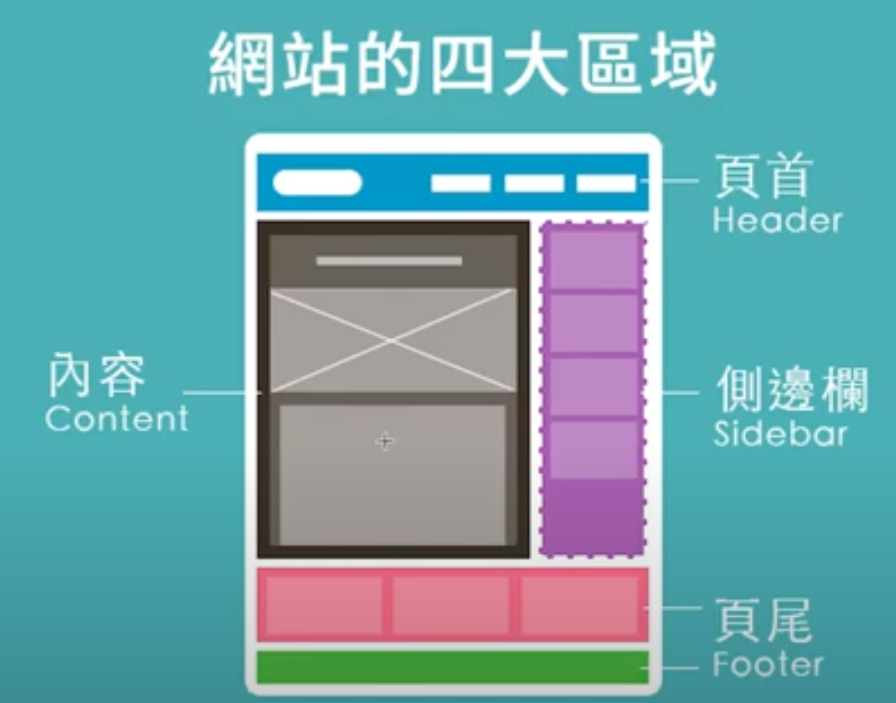
上禮拜老闆有請我們回家先看網頁編輯的教學影片,是網站帶路姬所做的wprdpress五天自學衝刺班的教學影片,她把課程分成五天,一步一步地教導你一些wordpress基本操作,剛開始我以為會很困難,還以為是要寫程式碼的那種,結果看完影片後整個安心很多,看起來沒有想像中的難,影片講解得很仔細,而且講得不會太複雜,很適合做為自己在家學習的工具。影片裡有強調一個重點,就是網頁總共分為四個部分:
要先知道自己現在要修改的是哪個部分,才能知道要從哪邊進行修改。

這一個禮拜主要是在學習網頁編輯,一天學習一個部分。星期一先學古騰堡編輯,我們練習用古騰堡編輯來編輯部落格文章,像是現在的實習週記就是用這種方式發布文章的,我覺得古騰堡編輯的優點有:
有點像是在打word,不過它要自己加入文字區、分隔線等,蠻簡單容易的,很適合剛接觸網頁編輯的初學者。
接著第二天,我們開始學習使用Elementor編輯器來編輯網頁,這次是練習編輯頁面的內容,我覺得其實Elementor和古騰堡有一點相似,都是一層一層堆疊上去的,不過比較複雜的是要先選擇這一列的格式,先決定要有幾欄後再把要擺的東西方進去,我覺得Elementor編輯器還滿好玩的,就像是玩積木一樣,先把架構堆好,再慢慢把內容一層一層拼上去,而且裡面有很多種功能形式可以選擇,像是幻燈片、呼叫動作、按鈕等等,每個都有不同的呈現方式,能夠讓你的網頁變得更加豐富。

最後一天,老闆教我們製作一頁式網頁,也是用Elementor編輯器製作的,只是一頁是網站需要注意一些重點:
老闆讓我們練習製作產品的一頁式網頁,其實沒有想像中簡單,第一次製作還有很多需要改進的地方,要怎麼才能吸引消費者,而不是只把產品資訊放上去而已。我還學到一個很實用的技能,要怎麼把網頁上的圖片存成jpg檔,我之前都是用截圖的方式,這次學到了一個很棒的方法????????。
我覺得網頁編輯還蠻有趣的,而且是很實用的技能,很開心可以學到這些,不過目前都是一些比較基本的操作,要完整製作一個好的網頁還有很多要學習加強的,我會加油的!

LINE 官方帳號雖然可用條件式的方式來設定自動對

網路賣家注意! 明 (112) 年元旦起,只要透過

雖然現在的通訊軟體非常即時又方便,但部份的商務訊息

本篇bluehost 教學重點在於說明如何在blu

競合有限公司創立於 2016 年,提供個人或企業在網路上最佳化的行銷解決方案,主要的服務項目包含:網頁設計、網站代管以及LINE OA整合等。我們和其他網頁設計公司不同之處在於,我們是以數位轉型為導向,而非只是單純的外包公司。
© 2025 立馬購 powered by競合有限公司